Microsoft Azure - Aplicativo Web Estático
Permite hospedar sites estáticos (HTML, CSS e JavaScript) no Azure, a partir de um repositório no GitHub.
O que será criado?
Vamos publicar o conteúdo do projeto Visões do Futuro, uma solução de exercício do Dev Web.
Após este tutorial, teremos uma publicação adicional na nuvem do Azure.
Simulando os custos
No momento da criação deste material, o recurso Aplicativos Web Estáticos ainda está na versão prévia.
Versões prévias não tem custo e aparecem na calculadora, porém podem ter custos quando saírem da prévia, portanto, fique atento.
Criando o recurso
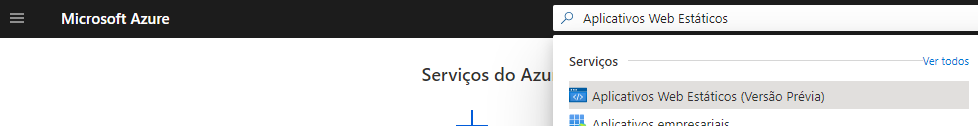
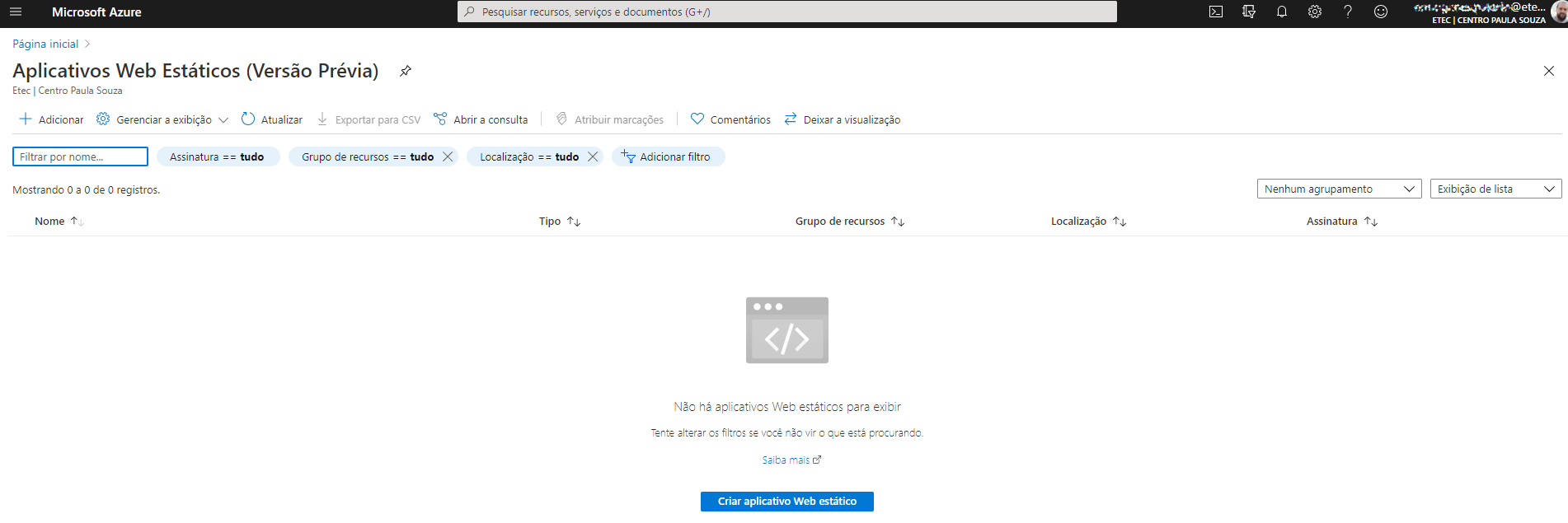
Estando logado no Portal do Azure, crie um recurso do tipo Aplicativo Web Estático.



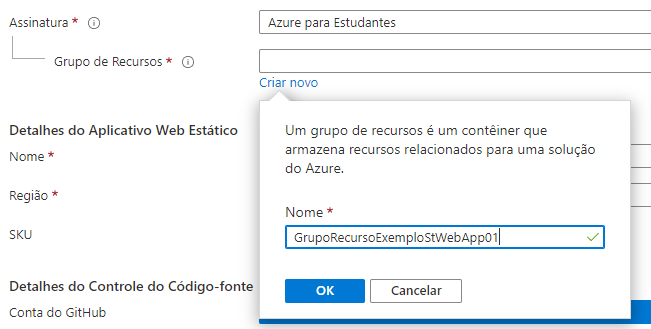
Crie um grupo de recursos para cada conjunto que compartilhe o mesmo ciclo de vida, pois ao excluir o grupo, tudo é excluído junto. Isso facilita a gestão de recursos que você não vai mais usar no futuro.
Para este exemplo, vou chamá-lo de GrupoRecursoExemploStWebApp01.

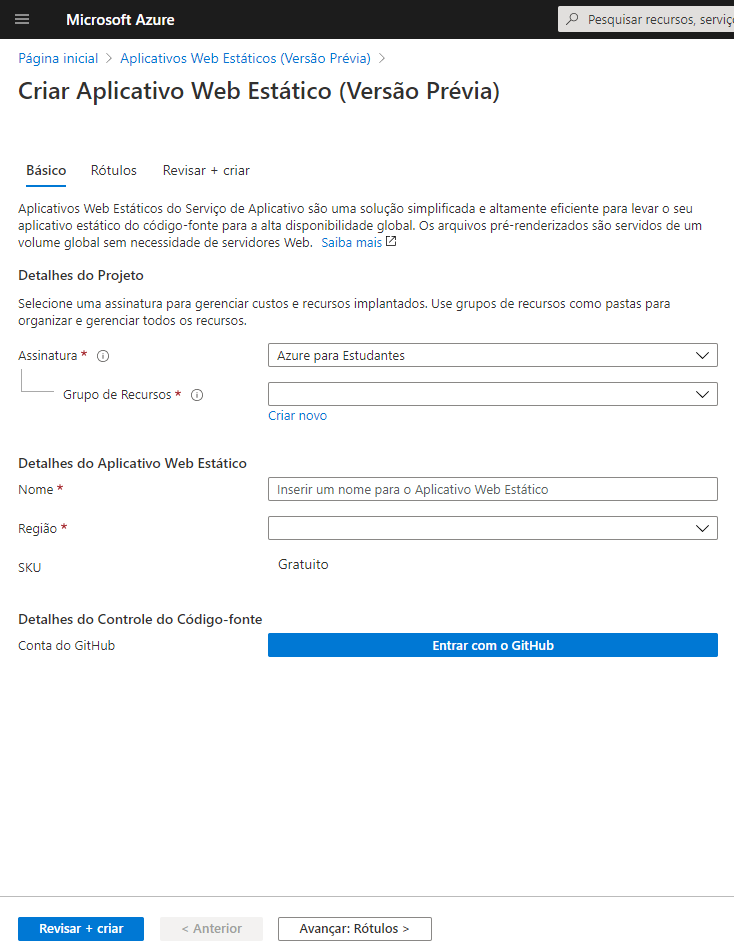
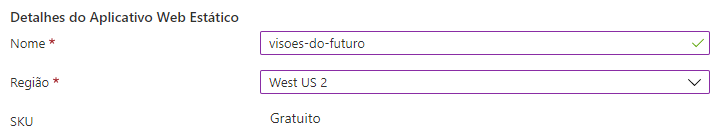
Escolha um nome para o seu projeto, e uma região com o custo desejado (gratuito).

Clique em Entrar com o GitHub.

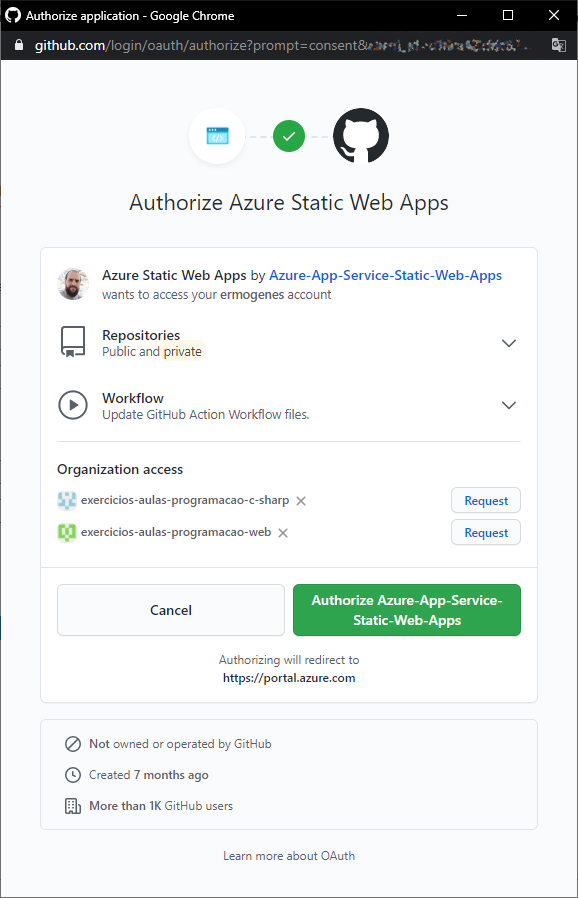
Autorize o Azure a ler seus dados da sua conta do GitHub clicando em Authorize ….

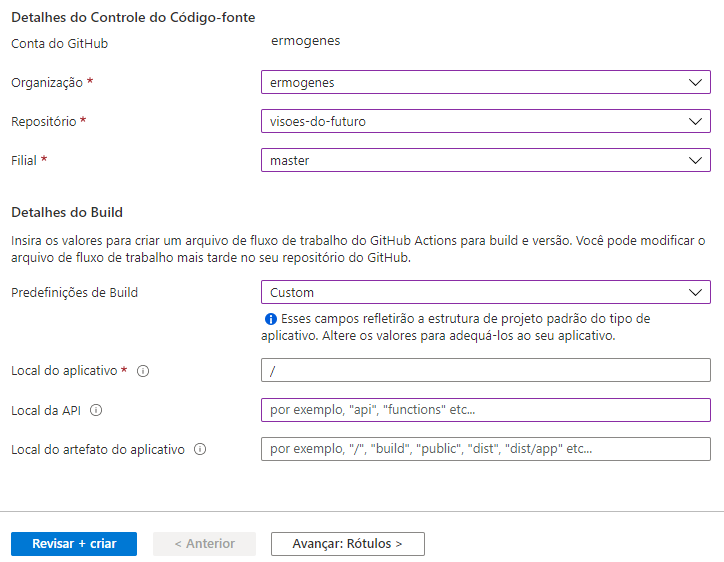
Selecione:
- Organização:
<seu nome de usuário> - Repositório:
<nome do repositório desejado> -
Filial (branch):
master - Build:
- Predefinição: Custom
- Local do aplicativo:
/ - Local da API : vazio
- Local do artefato: vazio
Clique em Revisar + criar.

Revise, e clique em Criar.
Seu site seguirá o fluxo de implantação.
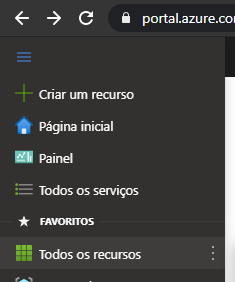
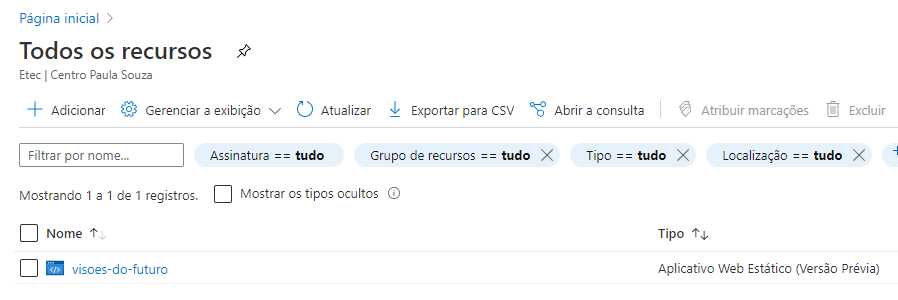
Vá para Todos os recursos.

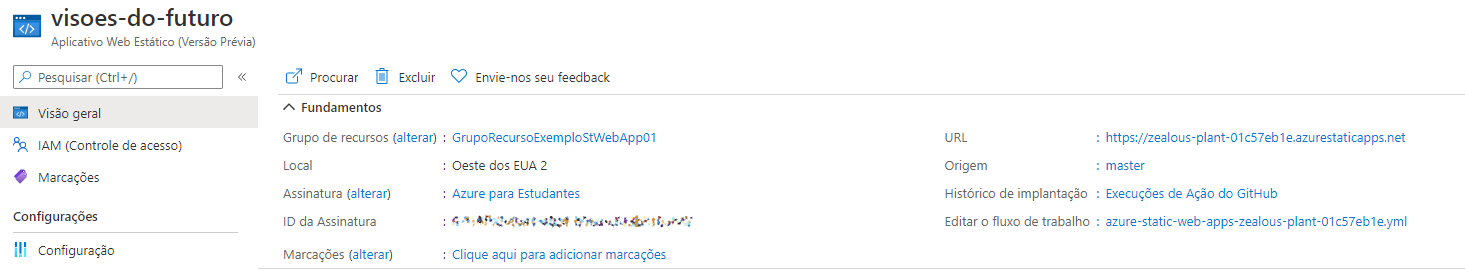
Acesse o recurso clicando no seu nome.

O URL de acesso pode ser visto à direita. Nesse caso, https://zealous-plant-01c57eb1e.azurestaticapps.net.

Acessando o link podemos visualizar o site publicado.
Caso o seu ainda não esteja funcional, pode ser que o fluxo de implantação não tenha concluído. Aguarde alguns instantes.
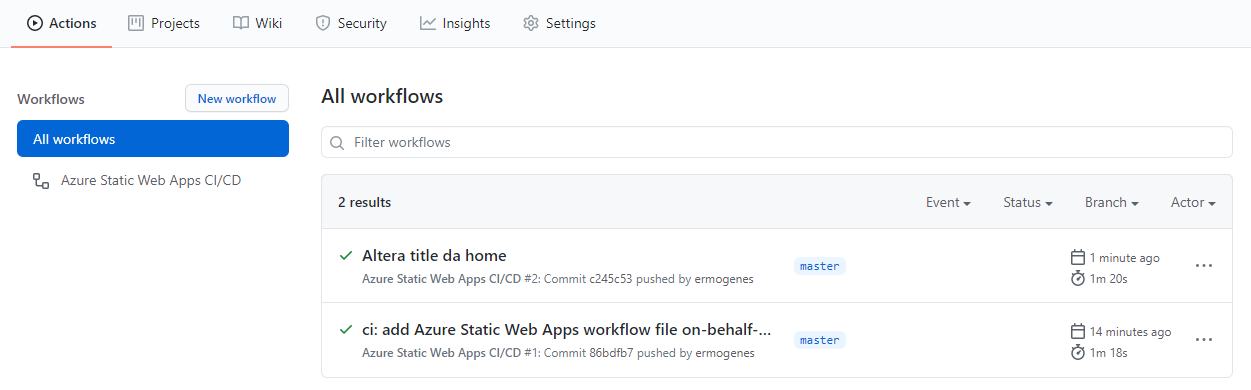
Você pode visualizar o fluxo de integração contínua no GitHub, aba Actions. A cada novo push, uma nova publicação será disparada automaticamente. Ao terminar, o site estará atualizado no Azure.

Excluindo o recurso
Para parar a cobrança e excluir o recurso, selecione Excluir na página do recurso.